Come nella maggior parte dei progetti, creerai la grafica per un'app per iPad prima di iniziare a creare l'applicazione iOS. Con il rilascio di iPad e le modifiche all'SDK iOS, ora puoi creare app iOS universali. Un'app universale funzionerà su iPhone / iPod e iPad. Quando crei la grafica per un'app universale, potresti pensare di creare un'immagine di grandi dimensioni (dimensioni dell'iPad) e dire all'app di ridimensionare l'immagine secondo necessità sul dispositivo del visualizzatore. Ma questo dà risultati molto scarsi. Una delle straordinarie funzionalità delle app iOS sono le brillanti risoluzioni dello schermo. Per sfruttare questa funzionalità, avrai bisogno di grafica di diverse dimensioni. L'app utilizzerà una grafica diversa a seconda del dispositivo dell'utente.
In questo tutorial, supponiamo che la tua app venga riprodotta a schermo intero, che bloccherà la barra di stato (la barra che mostra l'icona della batteria). In caso contrario, dovrai compensare i 20 punti occupati dalla barra di stato. Avrai notato che ho usato il termine punti anziché pixel.
Se hai lavorato in pixel per il Web, dovrai iniziare a pensare in punti. Mela
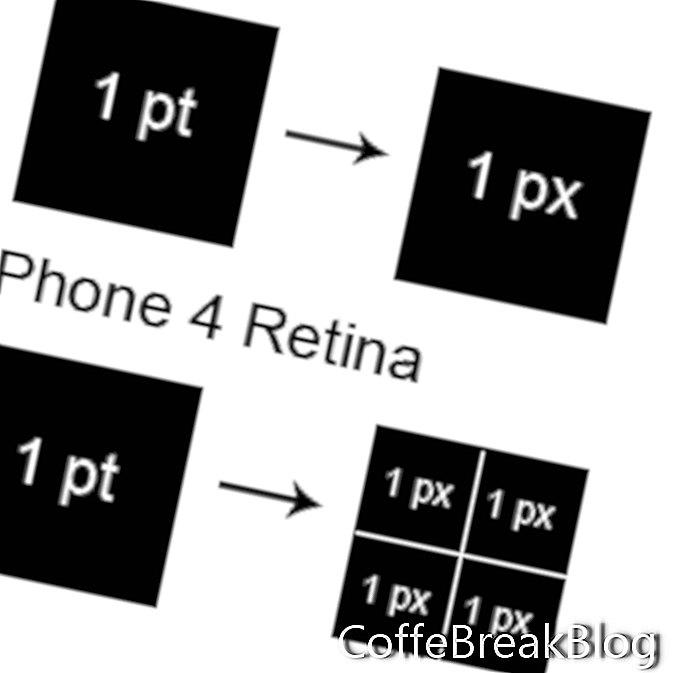
R si riferisce alla dimensione del display in punti e pixel e a prima vista la differenza può essere fonte di confusione. Questo non era davvero un problema prima di iPhone 4 perché il numero di punti equivaleva al numero di pixel per ciascun dispositivo. Tuttavia, l'iPhone 4 ha un display Retina. Nel caso in cui questa sia la prima volta che senti la parola "Retina", si riferisce al nuovo display ad alta risoluzione che utilizza 4 pixel per ogni punto dello schermo. Pertanto, l'iPhone 4 avrà le stesse dimensioni fisiche degli iPhone precedenti ma utilizzerà 2 volte il numero di pixel verticali e orizzontali.

Quindi vorremmo creare la grafica per le nostre app in tre dimensioni. Ci sono le dimensioni a bassa e alta risoluzione per l'iPhone. Quindi la grafica per l'iPad è di terza dimensione.
Di seguito è riportato un riepilogo della relazione pixel per ciascun dispositivo.
iPad: 1024 pixel x 768 pixel x risoluzione 132
iPhone 4: risoluzione 960 pixel x 640 pixel x 326
iPhone 3G: risoluzione 480 pixel x 320 pixel x 163
Potresti chiederti perché ogni dispositivo ha una risoluzione diversa. La risoluzione è il numero di pixel per pollice. La differenza di risoluzione per ciascun dispositivo è un riflesso della densità dei pixel per pollice. Ad esempio, l'area di visualizzazione dell'ipad è 7,76 pollici x 5,82 pollici e le dimensioni dei pixel sono 1024 x 768. Il risultato è una risoluzione 132.
Risoluzione e dimensioni dello schermo risultanti
1024 x 768 a 72 res sarebbero 14.22 pollici per 10.66 pollici
1024 x 768 a 132 res sarebbero 7,76 pollici per 5,82 pollici
Quindi, il dispositivo iOS prende i 1024 x 768 pixel, che verrebbero visualizzati a 14,22 pollici per 10,66 pollici sullo schermo del computer e li comprime nei 7,76 pollici per 5,82 pollici sull'iPad. Questa compressione è il motivo per cui l'iPad e altri dispositivi hanno un display così brillante e anche perché ha una risoluzione di 132.
Copyright 2018 Adobe Systems Incorporated. Tutti i diritti riservati. Le schermate dei prodotti Adobe sono state ristampate con l'autorizzazione di Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Catalyst Flash e Flash Paper è / sono [a] marchi registrati o marchi commerciali di Adobe Systems Incorporated negli Stati Uniti e / o in altri paesi.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie e Mac sono marchi di Apple Inc., registrati negli Stati Uniti e in altri Paesi. CoffeBreakBlog è una pubblicazione indipendente e non è stata autorizzata, sponsorizzata o altrimenti approvata da Apple Inc. Schermate utilizzate su autorizzazione.
Istruzioni Video: PROCREATE TUTORIAL - La GUIDA COMPLETA e DEFINITIVA per iPad! - RichardHTT (Aprile 2024).