In questo tutorial aggiungeremo un modulo di contatto al nostro sito Web Wix che abbiamo creato da zero. Iniziare da zero è il modo migliore per apprendere le basi.
Abbiamo già aggiunto alcune strisce al nostro sito Web. Questo funziona sostanzialmente allo stesso modo, tranne per il fatto che è necessario impostare l'account e-mail che riceverà i messaggi dal modulo di contatto.
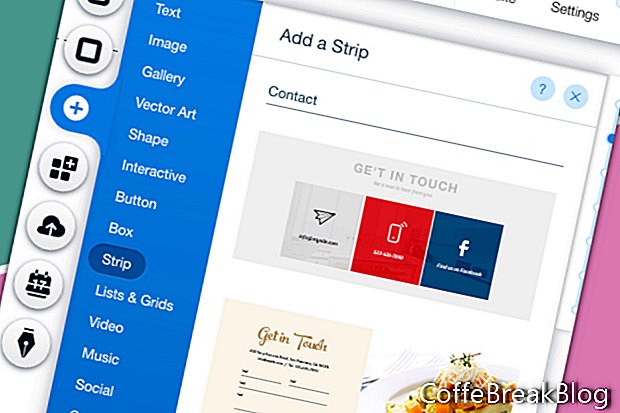
- Dal menu a sinistra, fai clic sull'icona Più e scegli Striscia dall'elenco.
- Trova la sezione Contatti e scegli una delle strisce.
- Se la striscia contiene elementi che non desideri, selezionali ed elimina.
Ho rimosso il testo che mostra la posizione e il numero di telefono dell'azienda. Ho anche rimosso le tre icone social, come le abbiamo nel piè di pagina.
- Se desideri modificare il design del modulo di contatto, seleziona il modulo e fai clic sull'icona Design (pennello). Scegliere un nuovo design del modulo di contatto dall'elenco nella finestra Progettazione modulo di contatto.
- Per personalizzare il colore e il testo per il modulo di contatto, selezionare il modulo e fare clic sull'icona Design. Nella finestra Progettazione modulo di contatto, fai clic sul pulsante Personalizza design.
- Per il Colore di riempimento e l'opacità, impostare il colore desiderato per lo sfondo del campo. Poiché il nostro sito Web ha uno sfondo bianco, manterremo il colore bianco predefinito.
- Per lo sfondo del pulsante, impostiamo il colore sul nostro oro personalizzato. Fai clic sulla casella dei colori e scegli il nostro colore oro da I miei colori nel Selettore colore.
- Scendendo verso il basso, possiamo impostare lo stile e il colore del bordo. Fai clic sulla casella dei colori e cambia il colore in oro personalizzato. Imposta la larghezza del bordo su 1 px.
- Ora abbiamo l'impostazione Raggio angolo. Manteniamo i 10 px predefiniti. Ma se desideri cambiare l'impostazione, modifica la quantità di pixel per l'angolo in alto a sinistra. Come appare l'icona del lucchetto, gli altri tre angoli si aggiorneranno per abbinarsi.
- Per le impostazioni di Shadow, teniamo disattivato Enable Shadow.
- Infine, abbiamo l'impostazione Testo. Per il Colore etichetta e il Colore informazioni input utente, imposta il colore in modo che corrisponda al nostro tema di testo (# 4141414).
- Dobbiamo cambiare il carattere predefinito al nostro tema. Fai clic sulla freccia destra nella sezione Tema e scegli Paragrafo 2.
- Facciamo lo stesso per il testo del pulsante. Nella sezione Testo pulsante, cambia il Tema in Paragrafo 1. Successivamente, imposta il colore su bianco nel Selettore colore.
- Se si desidera modificare il colore del testo del messaggio, farlo nella sezione Colore messaggio.
Continua
Schermate utilizzate su autorizzazione di Wix.com, Inc.
Istruzioni Video: Wix.com | Strips (Potrebbe 2024).