Il widget Bookry Sketchpad per iBooks Author è uno dei widget più creativi di tutti i loro widget. Offre ai lettori l'opportunità di esprimere la loro interpretazione creativa della storia del libro.
Nel nostro esempio di libro, Halloween Magic, che stiamo costruendo in iBooks Author
R con il modello Storybook per bambini, c'è una trama di Halloween. Quindi la grafica per questo widget continuerà il tema.
Impostazioni live
Esistono tre impostazioni Live per questo widget. Queste impostazioni possono essere modificate o aggiornate dopo la pubblicazione del widget in un libro. Il colore di sfondo sarà il colore dell'area di colorazione. Per impostazione predefinita, lo sfondo è bianco. Manterremo il valore predefinito perché posizioneremo un disegno sopra questa area.
Impostazioni statiche
Le impostazioni statiche sono permanenti e non possono essere modificate dopo la pubblicazione del widget. Come con la maggior parte dei widget, abbiamo la possibilità di caricare immagini personalizzate.
Immagine di copertina e di avvio: questa immagine verrà visualizzata a schermo intero durante il caricamento del widget. Inoltre è ridotto a una dimensione in miniatura e posizionato sulla pagina del libro. Abbiamo la possibilità di utilizzare l'icona Bookry predefinita, che è un'illustrazione di una matita. Ma cariceremo la nostra immagine personalizzata. Per questa immagine, ho preso uno screenshot del widget Sketchpad dopo aver aggiunto il widget al libro e completato il disegno a colori. Successivamente, ho ritagliato l'immagine sui 1024 x 768 pixel richiesti.
Abbiamo tre opzioni per impostare il widget Sketchpad. Ogni opzione determinerà la grafica che aggiungeremo al widget. Bookry non suggerisce una dimensione in pixel per le seguenti immagini. Tuttavia, le barre degli strumenti superiore e laterale sono circa 44 pixel ciascuna.
Immagine in primo piano
Abbiamo la possibilità di caricare un'immagine in primo piano, che verrà posizionata su un livello sopra il livello di colorazione attivo. Questo dovrebbe essere un disegno al tratto. Poiché il disegno della linea si trova sopra il livello di colorazione, le linee non saranno oscurate quando il giocatore colora sotto l'immagine.
Se si sceglie di utilizzare questa opzione, il disegno al tratto dovrebbe essere su uno sfondo trasparente. Per mantenere la trasparenza, salva l'immagine come .png.
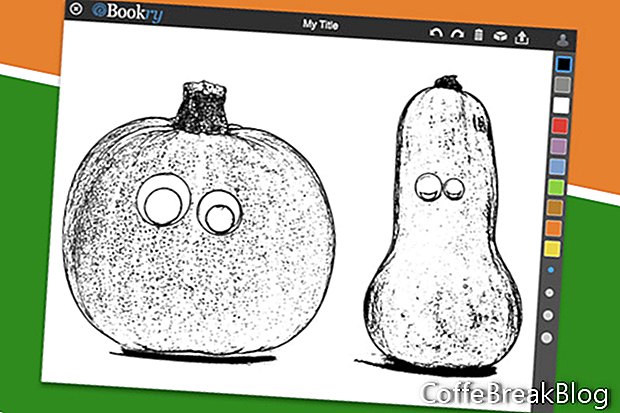
Per questo progetto, ho scattato due fotografie di zucche di dominio pubblico. Ho usato l'effetto Sketch in Pixelmator
R per trasformare le foto in timbri digitali. Successivamente, ho rimosso lo sfondo bianco e lasciato solo i pixel neri. Ho importato entrambi gli schizzi di zucca nello stesso documento e li ho dimensionati proporzionalmente.
Immagine di sfondo
L'opzione successiva è caricare un'immagine di sfondo, che verrà posizionata sotto il livello di colorazione attivo. Come ci si aspetterebbe, questa immagine verrà oscurata quando il giocatore colora sull'immagine. Questo sarebbe ottimo per diverse attività, come un gioco Connect the Dots. L'immagine di sfondo avrebbe solo i punti e il giocatore disegnerà linee di collegamento su questa immagine.
Nessuna immagine
La terza opzione non è quella di caricare un'immagine in primo piano o di sfondo. Questo darà al giocatore una superficie vuota da colorare. Il colore di questo livello sarà determinato dall'impostazione Colore di sfondo nelle impostazioni Live.
Come puoi vedere, questo widget può avere molti scopi, che saranno determinati dalla grafica creata per il widget.
Schermate utilizzate su autorizzazione di Bookry Ltd.
Istruzioni Video: ReMarkable E Ink Paper Tablet - Full Review (Potrebbe 2024).