Continueremo a lavorare sul nostro pulsante di annuncio quadrato animato in Flash
R CS4.
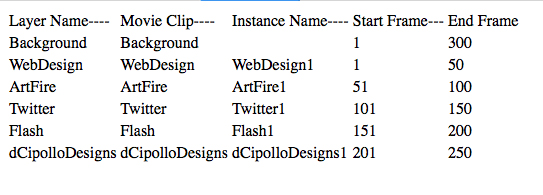
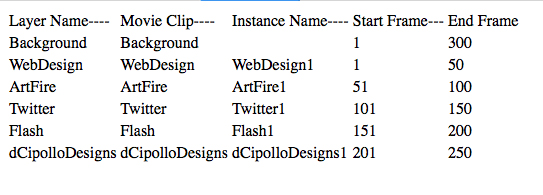
- Fai clic con il pulsante destro del mouse sul grafico di WebDesign e scegli Converti in simbolo. Nella finestra di dialogo, imposta il Nome su "WebDesign" e il Tipo su Clip filmato. Nel pannello Proprietà, assegnare a questo clip filmato un nome di istanza di "WebDesign1". Fai di nuovo clic con il pulsante destro del mouse e scegli Crea interpolazione di movimento. Ciò aggiungerà automaticamente 24 fotogrammi al livello WebDesign. Posiziona il mouse sull'estremità destra dell'intervallo di frame e trascinalo sul frame 50.
- Vai al fotogramma 50 e trascina il clip filmato sul palco. Questo ti darà un nuovo fotogramma chiave sul fotogramma 50 e creerà un Motion Tween.
Lo faremo più volte, il che farà sì che la nostra animazione abbia un totale di 300 fotogrammi.
- Sul livello Sfondo, fai clic con il pulsante destro del mouse su Frame 300 e aggiungi un frame per estendere questo layer fino alla fine della nostra animazione. Ripetere l'operazione per il livello WebDesign. Blocca questi livelli.
- Aggiungi un nuovo livello alla linea temporale e chiamalo "ArtFire". Ora aggiungeremo la seconda grafica, chiamata ArtFire, all'animazione. Abbiamo bisogno che i primi 50 fotogrammi di questo nuovo livello ArtFire siano vuoti e per iniziare questa parte dell'animazione nel fotogramma 51. Nel fotogramma 51, aggiungi un fotogramma chiave. Ciò imposterà i primi 50 fotogrammi su bianco e la grafica di ArtFire verrà visualizzata per la prima volta sul fotogramma 51.
Ora trascina la grafica di ArtFire vicino al lato destro del palco. Questo sarà il primo fotogramma di questo effetto slide-in. Ripeti il passaggio precedente per creare un'altra Motion Tween. Denominare il filmato "ArtFire". Assegna al clip filmato un nome di istanza di "ArtFire1". Fai di nuovo clic con il pulsante destro del mouse e crea un'interpolazione di movimento. Trascina l'intervallo di Tween sul fotogramma 100 (50 x 2). Trascina il simbolo ArtFire1 sullo stage. Estendi questo livello al Frame 300 e blocca il livello.
- Ripetere questi passaggi per le tre grafiche successive.

- Ora pubblicheremo il nostro SWF quadrato 125 x 125. Fai clic su File, Impostazioni pubblicazione per aprire la finestra di dialogo. Imposta il percorso della cartella in Flash per posizionare i file e assegnare un nome alla tua animazione. Conservare le altre impostazioni predefinite per i file SWF e HTML e fare clic sul pulsante Pubblica.
← Indietro
Copyright 2018 Adobe Systems Incorporated. Tutti i diritti riservati. Le schermate dei prodotti Adobe sono state ristampate con l'autorizzazione di Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Catalyst Flash e Flash Paper è / sono [a] marchi registrati o marchi commerciali di Adobe Systems Incorporated negli Stati Uniti e / o in altri paesi.
Istruzioni Video: Flash CS4 - Le nuove interpolazioni di movimento per animazioni più semplici (Potrebbe 2024).