In questo tutorial di Photoshop, aggiungeremo il testo segnaposto al nostro modello di copertina video di Facebook. Questo testo sarà il nome dell'azienda, il tipo di attività, lo slogan, i servizi forniti dall'attività del cliente e un invito all'azione. Apri il tuo file di progetto in Photoshop.
Aggiungi testo
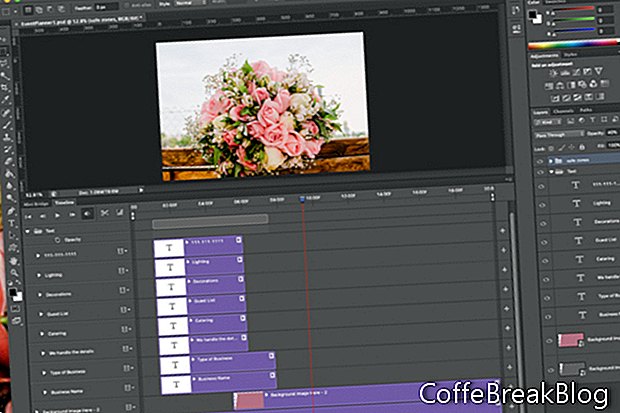
Aggiungeremo i primi due strati di testo, allineando ogni riga di testo a circa 110 pixel dal bordo sinistro dello schermo. Questo dovrebbe assicurare che il testo si trovi all'interno della zona sicura di 640 x 360 pixel (vedi screenshot) sullo smartphone. Aggiungiamo il nome commerciale su un livello e il tipo di attività commerciale su un secondo livello. Metteremo entrambi i livelli di testo in un nuovo gruppo di livelli che conterrà tutti i nostri livelli di testo (vedi screenshot).
- Fai clic sull'icona Nuovo gruppo nella parte inferiore del pannello Livelli e dai un nome a questo gruppo Testo.
- Seleziona lo strumento Tipo orizzontale e scegli un colore personalizzato per il testo. Scegli il carattere e imposta la dimensione del carattere su 24 punti.
- Disegna una casella di testo che inizia a circa 110 pixel da sinistra e 90 pixel dalla parte superiore dello schermo per iniziare il tuo primo livello di testo e digitare Nome commerciale (vedi screenshot). Questo testo segnaposto verrà sostituito con il nome commerciale del cliente.
- Nel caso in cui il nome commerciale del cliente sia lungo, allarghiamo leggermente la casella di testo. Trascina il bordo destro della casella di testo verso il centro dello schermo.
- Ripeti i passaggi precedenti per aggiungere un secondo strato di testo sotto il primo. genere Tipo di affare come testo segnaposto.
Queste due righe di testo verranno utilizzate nella prima parte del video. Ora aggiungeremo il testo che verrà mostrato nell'ultima parte del video (vedi screenshot). Questo testo elenca lo slogan, il tipo di servizi offerti dall'azienda e un invito all'azione. Poiché questo testo verrà visualizzato nella stessa posizione delle prime due righe di testo, disattiviamo la visibilità per i primi due livelli di testo, facendo clic sull'icona Occhio nel pannello Livelli.
Per la prima riga di testo, aggiungiamo uno slogan come Il tuo motto qui.
- Con la dimensione del carattere ancora impostata su 24 punti, aggiungi la tagline nella stessa posizione in cui hai aggiunto il nome della società.
Per l'elenco dei servizi, riduciamo la dimensione del carattere a 18 punti. Indicheremo anche queste righe di testo di circa 20 pixel.
- Aggiungi quattro livelli di testo, ognuno chiamato Servizio o numero prodotto. Ricorda che questo è solo un testo segnaposto e verrà sostituito.
Servizio o prodotto 1
Servizio o prodotto 2
Servizio o prodotto 3
Servizio o prodotto 4
Infine, aggiungeremo l'invito all'azione. Questo potrebbe essere un numero di telefono, l'URL del sito Web o semplicemente un semplice Visita il nostro sito Web.
- Aumenta la dimensione del carattere a 24 punti e digita l'invito all'azione a circa 110 dal bordo sinistro dello schermo.
Il pannello Timeline
Apriamo il pannello Timeline. Molti tutorial suggeriscono di passare all'area di lavoro Motion, ma preferisco rimanere nell'area di lavoro di Essentials e aprire semplicemente il pannello Timeline. Se il pannello Timeline non è visibile, fare clic su Finestra - Cronologia. Dovresti vedere un pannello Timeline vuoto.
- Nel pannello Timeline (vedere screenshot), impostare il pulsante del menu centrale su Crea sequenza temporale video e fai clic sul pulsante menu.
Vedrai le tracce nel pannello Timeline per i nostri livelli grafici e di testo segnaposto. Per impostazione predefinita, la durata totale del video è di soli 5 secondi. La copertina del video di Facebook deve durare dai 20 ai 90 secondi. Quindi abbiamo bisogno di espandere le due tracce inferiori a 20 secondi (vedi screenshot).
- Fai clic sul bordo destro della traccia inferiore e trascina il bordo su 20 secondi nella linea temporale. Guarda la finestra della punta mobile, che mostra la fine e la durata della traccia.
- Ripeti il passaggio precedente per la seconda traccia.
Salva il tuo lavoro. Nel prossimo tutorial, inizieremo ad animare gli elementi di design.
Indietro | Il prossimo
Copyright 2018 Adobe Systems Incorporated. Tutti i diritti riservati. Le schermate dei prodotti Adobe sono state ristampate con l'autorizzazione di Adobe Systems Incorporated. Adobe, Photoshop è / sono [a] marchi registrati o marchi commerciali di Adobe Systems Incorporated negli Stati Uniti e / o in altri paesi.
Istruzioni Video: Come creare GIF ANIMATE in Photoshop CC (Aprile 2024).